بسم الله الرحمن الرحيم
اقدم لكم اليوم
شرح طريقة اضافة
كود التبادل الاعلانى لمدونات بلوجر بأسهل الطرق
إضافة بنرات إعلانية بمقاس 125x125 بيكسيل
حيث ستقوم بتبادل غعلاني مع أحد المدونات التي اخترت
أن تضع إعلاناتها بمدونتك
وكذللك أصحاب المدونة الأخرى التي اخترتها سيضمون إعلانك عندكم
وهذا مايعنى بالتبادل الإعلاني
الذي سيجعل الزوار ينتقلون بإعلاناتكم
حتى يجدوا مبتغاهم حتى ولو اختلفت مواضيع المدونات
كفى كلاما وهيا إلى الشرح السهل جدا جدا
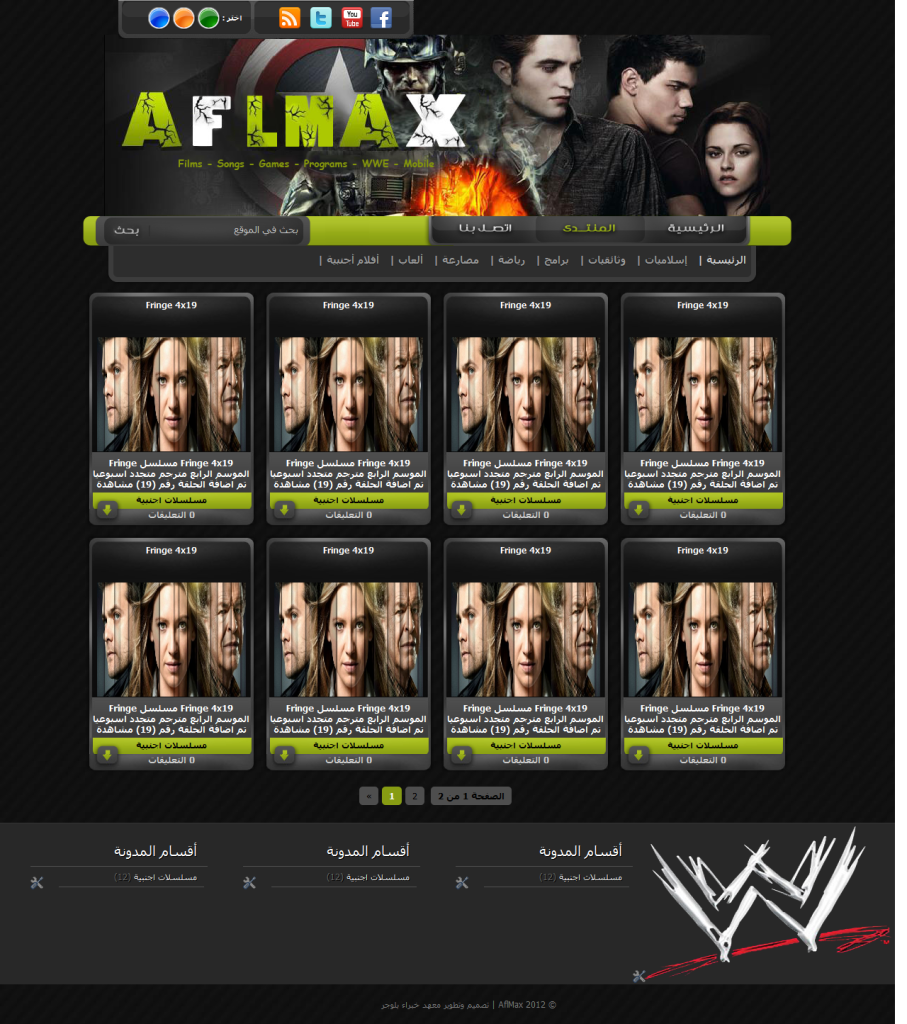
صورة الإضافة
لمعاينة الإضافة ستجدها يمدونتي
شرح الإضافة
فما عليك إلا بالتوجه إلى التبويب
التخطيط | عناصر الصفحة
إختر إضافة أداة HTML/JavaScript
وألصق الكود التالي
<div align="center">
<table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody><tr>
<td><center><a href="رابط المعلن" rel="nofollow"><img border="0" alt="وصف الإعلان" width="125" src="رابط صورة الإعلان" title="نص الإعلان" height="125" /></a></center></td>
<td><center><a href="رابط المعلن" rel="nofollow"><img border="0" alt="وصف الإعلان" width="125" src="رابط صورة الإعلان" title="نص الإعلان" height="125" /></a></center></td>
</tr>
<tr>
<td><center><a href="رابط المعلن" rel="nofollow"><img border="0" alt="وصف الإعلان" width="125" src="رابط صورة الإعلان" title="نص الإعلان" height="125" /></a></center></td>
<td><center><a href="رابط المعلن" rel="nofollow"><img border="0" alt="وصف الإعلان" width="125" src="رابط صورة الإعلان" title="نص الإعلان" height="125" /></a></center></td>
</tr>
</tbody></table>
</div>
تهانينا تم عمل الإعلانات ماعليك إلى ان تعدل على الكود
تعليقاتكم تهمنا ولأي استفسار أنا موجود